Front와 Back 따로!
Backend(Server) - STS
STS 설정
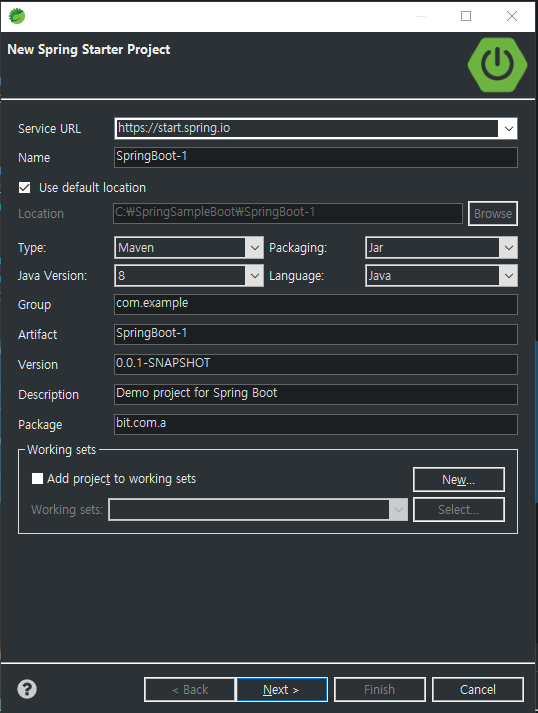
1. 프로젝트 생성

boot
2. pom.xml에 spring boot start web + spring boot starter tomcat 추가
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.3.4.RELEASE</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.example</groupId>
<artifactId>SpringBoot</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>SpringBoot</name>
<description>Demo project for Spring Boot</description>
<properties>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
<exclusions>
<exclusion>
<groupId>org.junit.vintage</groupId>
<artifactId>junit-vintage-engine</artifactId>
</exclusion>
</exclusions>
</dependency>
<!-- https://mvnrepository.com/artifact/org.springframework.boot/spring-boot-starter-web -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!-- https://mvnrepository.com/artifact/org.springframework.boot/spring-boot-starter-tomcat -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-tomcat</artifactId>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
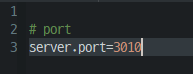
3. src/main/resources의 application.properties에 포트 설정

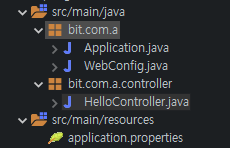
4. Controller 설정

package bit.com.a.controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RestController;
@RestController // == @Controller + @Responsebody => Restful
public class HelloController {
@RequestMapping(value = "/test", method = RequestMethod.GET)
public String test() throws Exception{
System.out.println("test()");
return "test";
}
}
5. 클라이언트에서 접속할 수 있도록 WebConfig 보안 설정
package bit.com.a;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class WebConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
// TODO Auto-generated method stub
// WebMvcConfigurer.super.addCorsMappings(registry);
registry.addMapping("/**").allowedOrigins("http://localhost:8060");
}
}
" 8060 포트에서 온 host는 허용해주어라!! "
Client(Front) - Eclipse
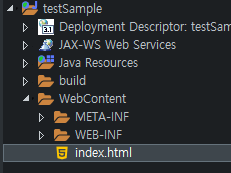
1. index.html 파일로 만들어준다. jsp 파일 아님!

2. 작성하고 Ajax 로 데이터 보내보기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<p id="demo"></p>
<button type="button">click</button>
<script type="text/javascript">
$(document).ready(function () {
$("button").click(function() {
// alert('click');
$.ajax({
url:"http://localhost:3010/test",
type:'get',
success:function(data){
// alert('success');
// alert(data);
$("#demo").text(data);
},
error:function(){
alert('error');
}
});
});
});
</script>
</body>
</html>

클릭시 Controller에서 설정해주었던 test라는 글자가 뜨면 성공!
'개발 > Spring' 카테고리의 다른 글
| [Spring] JAVA Filter를 이용해 XSS(크로스 사이트 스크립트) 방어 처리 (0) | 2020.12.08 |
|---|---|
| [수제비 출처] 2020년 기사 실기 출제예상 문제[Daily 31-40번] (0) | 2020.09.17 |
| [수제비 출처] 2020년 기사 실기 출제예상 문제[Daily 11-20번] (0) | 2020.09.16 |
| [Spring Boot] Dependency Injection(DI) : '의존성 주입'이란? (0) | 2020.08.08 |
| [Spring Boot] 회원 서비스 : 회원가입 (0) | 2020.08.07 |
