
먼저 neon에서 postgresql 스키마와 테이블, 더미 데이터들을 넣어준다.
Dashboard에는 host와 password등의 정보들이 담겨있다.

stepzen은 graphql을 편히 사용해주는 GUI인데 프로젝트 내에 stepzen 폴더를 만들어주고
폴더 내부에서 stepzen 정보를 입력해주면 손쉽게 graphql을 적용할 수 있다.

index.graphql을 확인해보면 postgresql로 만든 데이터들이 담겨져 있다.

처음 써보는 거라 아직 익숙치는 않음.

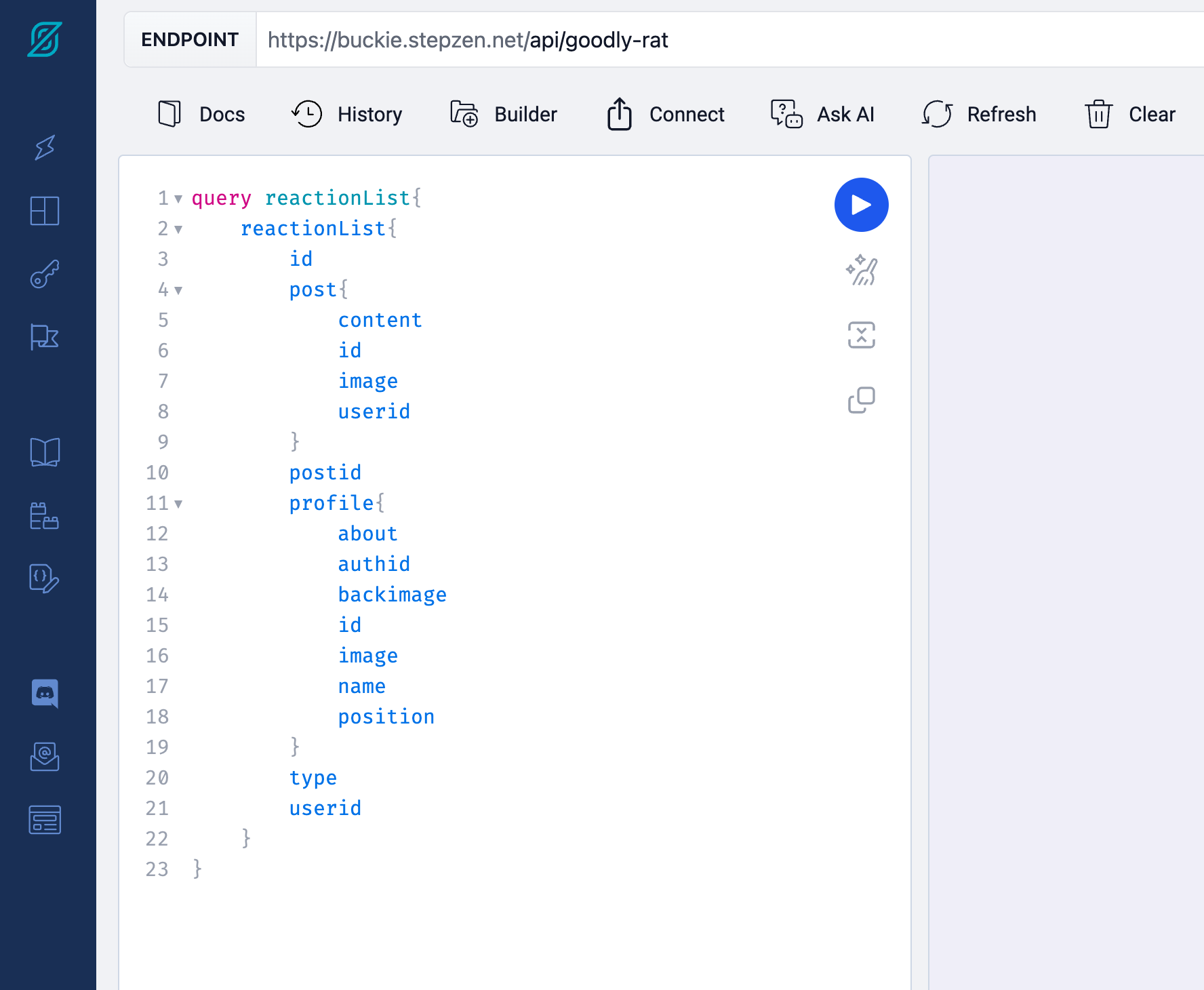
터미널에서 가동시켰던 stepzen url에 들어가면

graphql cli가 나온다.

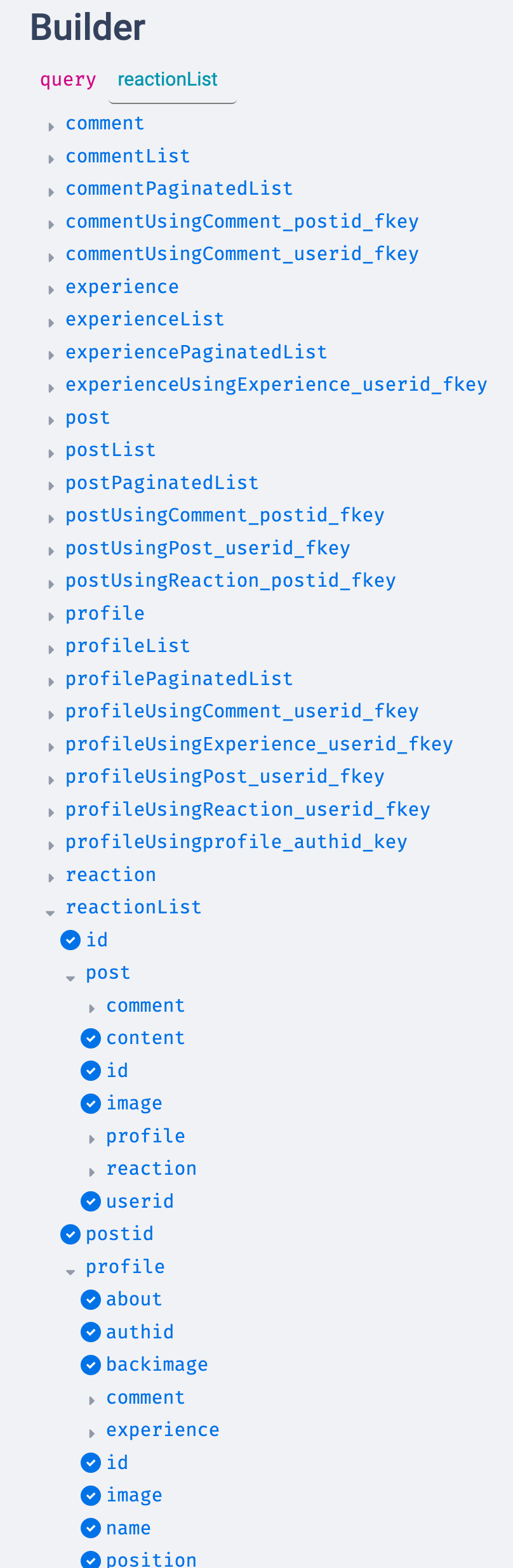
builder에서는 클릭하면 자동으로 gql을 입력해줌. 와 뭐지 신세계...
'개발 > React Native' 카테고리의 다른 글
| GraphQL vs REST API (0) | 2023.08.02 |
|---|---|
| View 컴포넌트 안에서 삼항연산자로 css 사용 예시 (0) | 2023.08.01 |
| 안드로이드 스튜디오 맥북 M1 에뮬레이터 안 켜질 때 해결 방법 (0) | 2023.07.26 |
| Xcode에서 Components가 없어졌을 때 찾는 방법 (0) | 2023.07.25 |
