안드로이드 인스타그램 클론 코딩 중.
1. Firebase 연동 완료
2. LoginActivity.kt에 Firebase Email 및 Password 처리 로직 작성
package com.hs.howlstagram_f1
import android.content.Intent
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Toast
import com.google.firebase.auth.FirebaseAuth
import com.google.firebase.auth.FirebaseUser
import com.google.firebase.auth.*
import kotlinx.android.synthetic.main.activity_login.*
class LoginActivity : AppCompatActivity() {
var auth : FirebaseAuth? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_login)
auth = FirebaseAuth.getInstance()
email_login_button.setOnClickListener {
signinAndSignup()
}
}
fun signinAndSignup() {
auth?.createUserWithEmailAndPassword(email_edittext.text.toString(),password_edittext.text.toString())
?.addOnCompleteListener{
task ->
if(task.isSuccessful){
//Creating a user account
moveMainPage(task.result?.user)
}else if(task.exception?.message.isNullOrEmpty()){
//Show the error message
Toast.makeText(this,task.exception?.message,Toast.LENGTH_LONG).show()
}else{
//Login if you have account
signinEmail()
}
}
}
fun signinEmail(){
auth?.signInWithEmailAndPassword(email_edittext.text.toString(),password_edittext.text.toString())
?.addOnCompleteListener {
task ->
if(task.isSuccessful){
//Login
moveMainPage(task.result?.user)
}else{
//Show the error message
Toast.makeText(this,task.exception?.message,Toast.LENGTH_LONG).show()
}
}
}
fun moveMainPage(user:FirebaseUser?){
if(user != null){
startActivity(Intent(this,MainActivity::class.java))
}
}
}
Layout은 이렇게
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".LoginActivity">
<ImageView
android:id="@+id/image_logo"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_above="@+id/signin_layout"
android:layout_alignParentTop="true"
android:src="@drawable/logo_title" />
<LinearLayout
android:id="@+id/signin_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_above="@id/signin_layout"
android:layout_alignParentBottom="true"
android:orientation="vertical">
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp">
<EditText
android:id="@+id/email_edittext"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Email" />
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp">
<EditText
android:id="@+id/password_edittext"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/password" />
</com.google.android.material.textfield.TextInputLayout>
<Button
android:id="@+id/email_login_button"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_marginLeft="20dp"
android:layout_marginTop="15dp"
android:layout_marginRight="20dp"
android:layout_marginBottom="35dp"
android:text="@string/signin_email"
android:theme="@style/ButtonStyle" />
<Button
android:id="@string/signin_facebook"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_marginLeft="20dp"
android:layout_marginTop="15dp"
android:layout_marginRight="20dp"
android:layout_marginBottom="5dp"
android:background="@drawable/btn_signin_facebook"
android:text="@string/signin_facebook"
android:textColor="@color/colorWhite" />
<Button
android:id="@string/signin_google"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_marginLeft="20dp"
android:layout_marginTop="15dp"
android:layout_marginRight="20dp"
android:layout_marginBottom="80dp"
android:background="@drawable/btn_signin_google"
android:text="@string/signin_google"
android:textColor="@color/colorWhite"
android:theme="@style/ButtonStyle" />
</LinearLayout>
</RelativeLayout>
로그인 전

Email 버튼으로 로그인 후

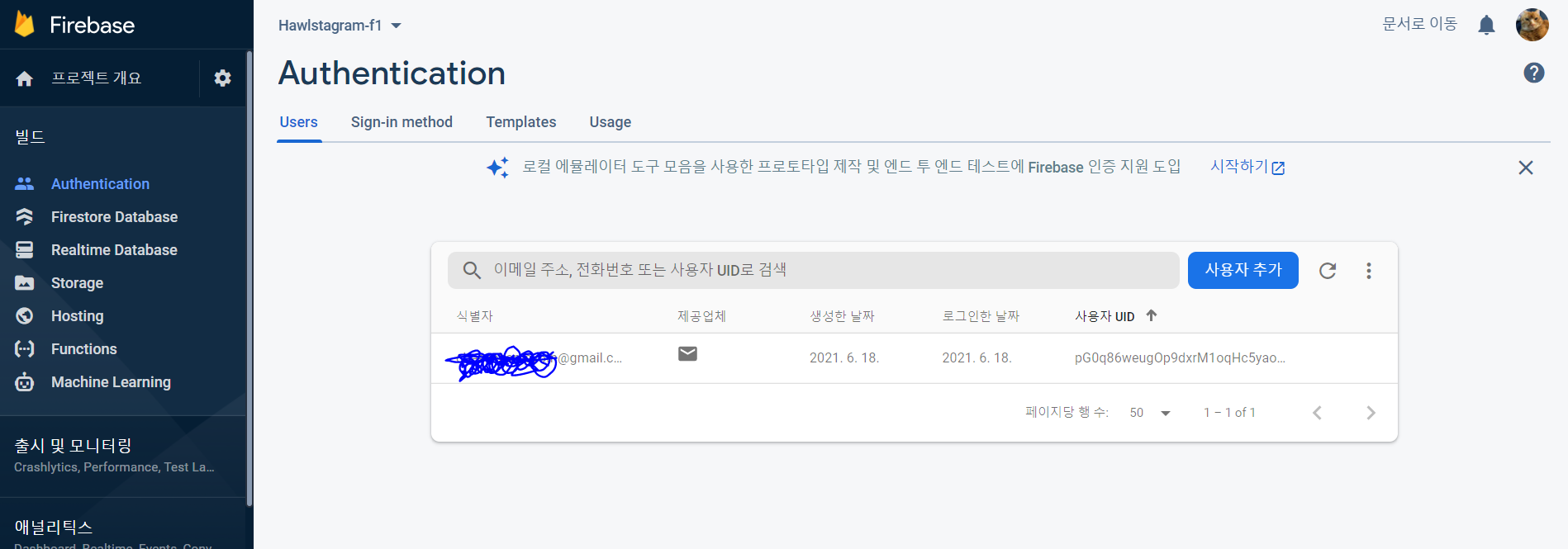
Firebase Authentication History 확인

아.. 별거 아닌데
왜 이리 삽질을 했지 ㅡㅡ...ㅠ
'개발 > Android' 카테고리의 다른 글
| [Android/Kotlin] Class import가 안 될 때 방법 :: Gradle Kotlin extension (0) | 2021.06.18 |
|---|---|
| [Android/Kotlin] 안드로이드 스튜디오 Gradle View 에서 Task 목록이 안보일 때 & Firebase 설정시 SHA 1 값 쉽게 알아내는 방법 (0) | 2021.06.18 |

